こんにちは。当ブログ(よこみちブログ)へお越しくださり、ありがとうございます。
最近ですね、クリック報酬型の「nend」っていう広告を入れたのですが、その影響なのかまぁサイトの表示速度が遅い。
スマホで見るとすべて表示するのに10秒ちょっとかかっています。
私ならそんなサイト読み込み中に戻って別のサイトを見ますw
正直今、自分のサイト見るのもストレスでしんどいw
私ストレス耐性低いんですよ。だからこそストレス対策は多分日本でも上位なぐらいやってます(。-`ω-)
いや、日本は言い過ぎたか。地方…県内…市内…町内…うん、町内上位ならやってると自信を持って言えるぞ!w
ま、実際表示速度が遅いと即離脱されたり、グーグルさんの評価も下がってしまうらしいのです。
グーグルさんにはゴマ擦っとかなきゃいけないしね(‘ω’)ノ「いよっ!グーグル様!」
そんなわけで、みなさまにもストレスフリーに快適に楽しくブログを読んでいただくためにも、サイトの表示速度の測定と改善について書いていきます!
サイトの表示速度の測定は「PageSpeed Insights」

「PageSpeed Insights」のサイトはこちらから↓
トップ画面であなたのサイトのURLを入力して、分析ボタンを押すだけで簡単に測定できます。
私のサイトも早速やってみます。モバイルとパソコンと両方確認しましょう!
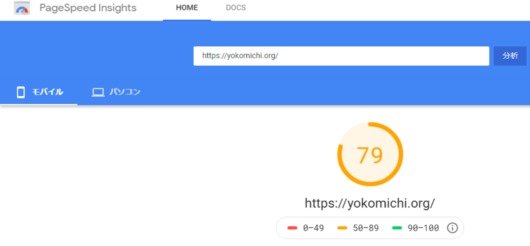
モバイルサイトスピード分析結果

うん、遅いねw
数字のところが緑は早い、オレンジは平均、赤は遅いというランク付けがされます。
「平均だからいいんじゃないの?」ってことはありません。
現にサイト見るのに10秒もかかるなんてストレスマッハだし、90点台後半を目指したいですね。
最低でも緑色ランクにはしたい。
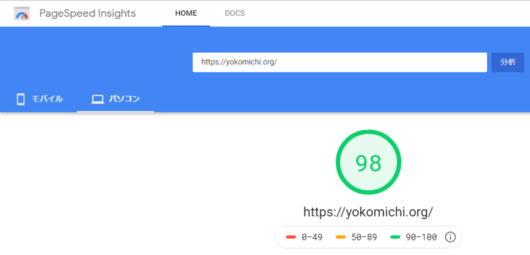
パソコンサイトスピード分析結果

お!こちらは速い!問題ないですね。
まぁそれもそのはず。「nend」はモバイル専用の広告なので、パソコンから見ても表示されません。
一応言っておくと、関係はしているけどnendが悪いわけではありません。
導入することによって表示速度が遅くなったので対応すればいいだけです(*‘ω‘ *)
で、このモバイルでのサイトスピードが問題なので、高速化していきたいと思います。
まずはどこが問題なのかを確認するために、数値の出ている画面の下の方へスクロールしましょう。
サイトスピードの改善で高速化へ!

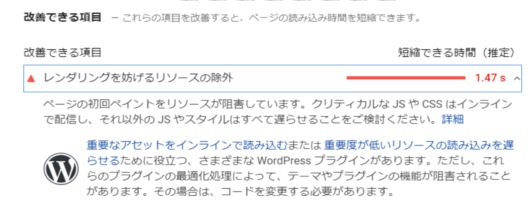
下へスクロールすると、「改善できる項目」という欄があります。
とりあえず、この「レンダリングを妨げるリソースの除外」という項目が赤くて影響が大きいようなのでこれを解決していきます。
右端のマークをクリックすると詳細が出てきます。
要約すると、「初めの画面を表示するのに邪魔してるやつがおるで。」ってことです。
私はwordpressなので、プラグインで解決しちゃいます。
てらりらん♪(←ドラ〇もんね。)
「おーとおぷてぃまいずうぅ(Autoptimize)」←ふざけすぎてわかりづらい。
ささっ、表示が遅い方はチェック入れるだけで簡単高速化できちゃうのでインストールしましょう!
Autoptimizeの設定

プラグインをインストールして有効化してください。インストール済みプラグインの中から選んで設定をクリックしましょう。
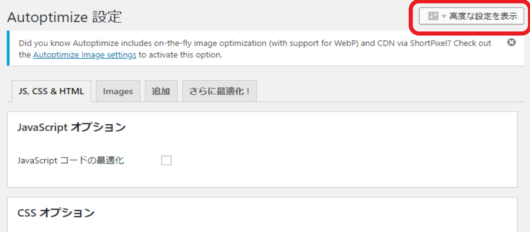
設定をクリックすると↓のような画面が出てきます。右上のボタンをクリックして高度な設定を表示することもできます。

細かい設定はわからない場合は触らないほうがいいと思います。
サイトのレイアウトが変わったという話も多いです。
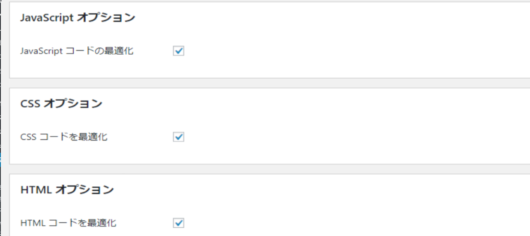
「JavaScript、CSS、HTML」のコードの最適化3項目にチェックを入れましょう。最後に一番下の「変更を保存してキャッシュを削除」をクリック。
他の項目はデフォルトのままでOK。これでそれぞれのコードが最適化されます。

いったんここでサイトの表示速度がどうなったのか確認してみましょう٩(ˊᗜˋ*)و
サイト表示速度は改善されたのか?

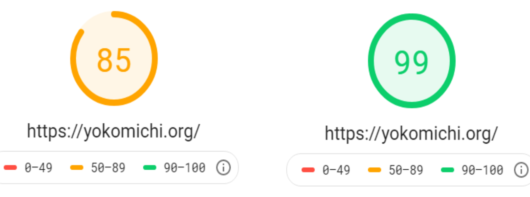
モバイル85点、パソコン99点…!点数上がりました(^ω^)
実際スマホでサイトを確認してみても早くなっています。
ちょっと気になるけどまぁ即離脱はしないレベルになりました。
まだ改善項目はあるので一つずつ潰しながら記事も書いて行けたらなと思います。
応援よろしくね♥(‘ω’)ノ
まとめ

サイトの表示速度は重要です。
簡単に表示速度を早くするなら「Autoptimize(おーとおぷてぃまいずうぅ)」がおすすめですw
WordPress関連記事はこちら↓



